👩💻배경👩💻
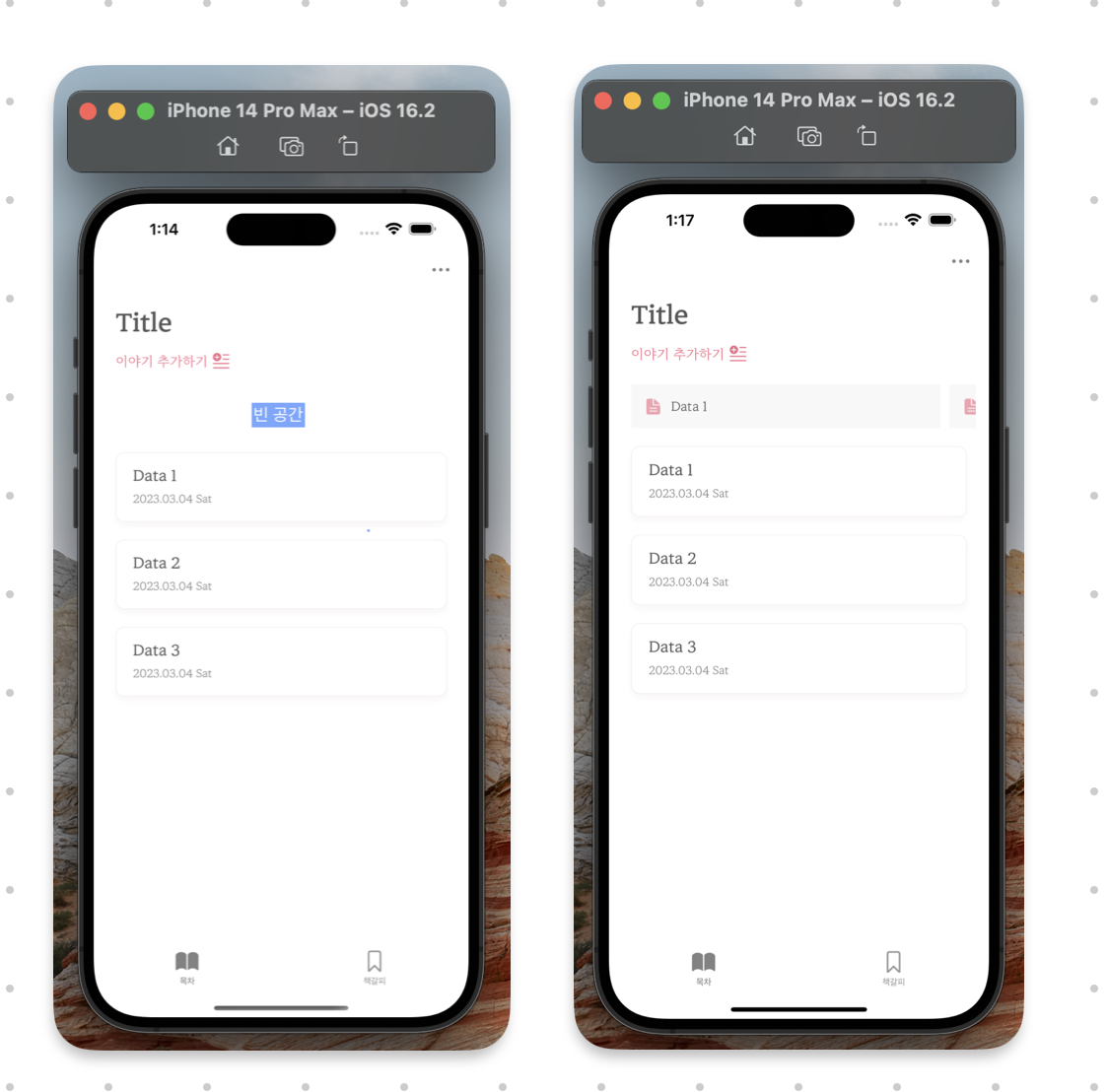
원래 Section이 한 개였던 collection view를 두 개로 만들었는데 아이템이 아무것도 없으면 그냥 텅- 빈 공간이 남게 되어 사용자 경험이 좋지 않을 것 같아 아이템이 없을 경우 Section을 숨기고자 계획했다.

How to deal with empty items section
Section을 접는 건 자주 보이는 기능이었기 때문에 간단하지 않을까 생각했다. 그래서 관련 메서드나 프로퍼티가 있지 않을까 공식문서을 열심히 찾아보았지만 좋은 결과를 얻지 못했다. 그래서 다시 또 열심히 구글링을 했다. 내가 자주 봤던 Section 숨김 기능은 보통 TableView를 활용한 것이거나 FlowLayout을 사용한 방법이었는데, 나는 처음부터 Section을 여러 개 만들 계획이었기 때문에 CompositionalLayout을 사용해 해당 방법 또한 적용할 수 없었다. 그래서 CompositionalLayout을 검색해 찾아봤는데 역시 나와같은 고민을 하는 사람이 있었다.
How to deal with empty items section in UICollectionView CompositionalLayout
I'm trying to make collection view with compositional layout which have multi sections
but if there is empty items in sections how can I deal with it?
...
여기서 나온 방법들은 collection View 자체를 숨기거나 snapShot 사용하기, 빈 Section을 하나 더 생성해서 상황에 맞게 해당 Section을 삭제하고 빈 Section 넣고를 반복하는 것이었다. 하지만 아무리 생각해도 이 작업은 화면 로딩을 많이 해야해서 비효율적이라 생각했다. 나중에 Section 숨김 버튼도 구현할 예정인데 어떤 방법이 효율적일까 고민했다.
Header 숨기기
구글링을 열심히 하면서 Header를 숨기는 방법을 보게 되었다. 그때는 검색 초반이라 넘어갔는데 'Section은 숨길 수 없다'라고 결론을 내린 뒤 한 번 collection view의 header에 대해 알아보기 시작했다. 정확히 말하면 collection view의 supplemantary view이다.
collectionView(_:viewForSupplementaryElementOfKind:of:)
...
Alternatively, you can hide views by setting the isHidden property of the corresponding attributes to true or set the alpha property of the attributes to 0. To hide header and footer views in a flow layout, you can also set the width and height of those views to 0.
supplementary view를 설정하는 DataSource 메서드의 공식문서를 보면 이 view는 숨기거나 알파 값을 이용해 투명도를 조절할 수 있고 아님 높이를 조정하여 숨길 수 있다고 한다. 아주 내가 딱 원하는 바였다! 이제 문제를 해결할 수 있겠구나 생각하고 CompositionalLayout을 사용하여 Header를 설정했는데 생각해보니 나는 가로로 paging되는 collection을 구현했어야 했다.
Supplementary view의 목적
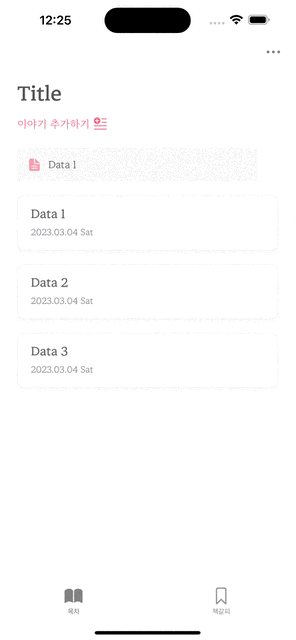
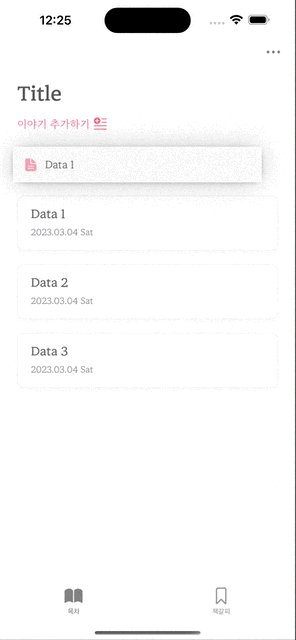
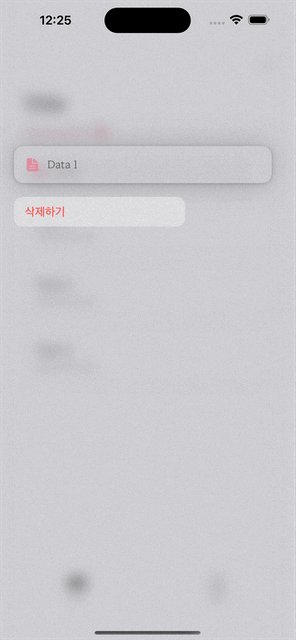
supplementary view는 정말 그냥 view이다. 우리가 화면에 UILabel, UICollectionView 등을 넣을 때 view에 addSubView하는 것처럼 supplementary view도 그저 view였다. 그래서 내가 원하는 화면을 얻으려면 supplementary view에 collectionView를 할당해야했다. 넣는거야 간단한 일이지만 나는 아이템을 선택하면 이벤트를 발생시켜야 하는데, supplementary view가 정말 그러한 목적으로 만들어진 요소일까 의문이 들었다. 그리고 self.present() 메서드를 사용해야하는데 self는 UIView가 아니라 ViewController여야 한다. 물론 UITapGesture를 구현하고 self를 위임하는(잘 모른다) 등 여러 작업을 하면 구현이야 할 수 있겠지만 과연 Supplementary view가 그러한 의도를 가지고 만들어진 것일까?
UICollectionViewLayout
supplementary view들은 데이터를 표시하지만 사용자에 의해 선택될 수는 없다. supplementary view들은 주어진 섹션 또는 전체 collection view에 대한 header와 footer같은 것들을 구현하기 위해 사용한다.
...
그 때는 추측만 할 뿐 확실하지 않은 상태였는데, 나중에 근거를 찾기위해 UICollectonViewLayout 공식문서를 읽어보며 확신을 갖게 되었다. 위의 내용을 보면 sepplementary view는 데이터를 표시하는 역할일 뿐 선택 이벤트를 구현하기 위해 사용되는 view가 아니다. 더하자면 collection view의 요소에는 cell, sepplementary view, decoratyion view가 있는데, 이 중 선택 이벤트를 구현할 요소는 cell 뿐이다.
다시 Section 을 숨겨보자
다시 원점으로 돌아와 Section 숨기는 방법을 찾아야 한다. section의 그 빈공간은 아이템의 content 크기가 아니라 CompositionalLayout을 구성할 때 설정한 group와 inset 값이었다. 이걸 때에 맞게 0으로 만들면 되지 않을까 생각했다. 그래서 collectionLayout을 numberOfSection 메서드에서 재할당해주었는데 스레드 오류가 발생했다. 당시에는 왜 오류가 났는지 몰랐지만 추후에 공부하면서 아래와 같은 정보를 공식문서에서 읽게 되었다.
UICollectionViewLayout
레이아웃 객체는 레이아웃 디자인에 기반하여 collection view 안에서 아이템들의 위치와 크기, 시각적 상태를 정의한다. 레이아웃에 대해 뷰들은 collection view의 data source에 의해 생성된다.
레이아웃 디자인에 기반하여 생성된 레이아웃 객체를 반영하여 Data Source에 의해 cell과 같은 view들이 생성된다. 따라서 Data Source의 메서드인 numberOfSection에서 레이아웃 객체를 다시 설정하는 것은 문제가 되는 작업이다.
Section 숨기기 해결
위의 과정 뿐만 아니라 정말 많은 코드 구상을 해봤지만 해결할 수 없었다. 그래서 조금 아쉽지만 타협을 해서 삭제 직후에는 빈 공간이 보이지만 화면 전환하고 다시 돌아오면 빈 공간이 보이지 않는 방법을 생각했다. 바로 Section의 레이아웃을 두 개 만드는 것이다.
위에서 언급했듯이 구글링해서 나온 의견 중 Section을 삭제하고 교체하는 작업을 반복하라는 의견이 있었는데, Section 자체를 교체하기 보다는 Section의 레이아웃을 변경하는 건 어떨까 생각이 들었다. Compositional Layout은 아이템을 구성하고 그룹에 할당하고, 그룹을 구성하고 섹션에 할당하고, 마지막으로 섹션을 구성하고 레이아웃에 할당하는 구조를 가진다. 그러니깐 빈 섹션 레이아웃을 하나 구성해서 만약 아이템이 없으면 빈 섹션 레이아웃을, 하나 이상이면 기존 섹션 레이아웃을 할당해주면 된다.
위와 같은 작업을 마치고 기기를 실행하니 정말 예상치 못한 결과가 나왔다. 삭제 직후에도 아주 자연스럽게 빈 공백이 사라졌다.

왜 Section이 숨겨진 걸까?
내가 원하는 바가 잘 구현돼서 기뻤지만 이유가 정말 궁금했다. 왜 되는 건지 의문이었다. 그래서 Collection View의 구성 과정을 파악하고자 관련된 메서드 및 레이아웃이 설정되는 곳에 print문을 출력해봤다. 그 결과 collection layout은 데이터가 삭제되거나 재구성할 때마다 다시 호출되어 collection view의 레이아웃을 재설정했다. 그래서 삭제 직후에도 해당 섹션의 레이아웃이 변경된 것이다.
레이아웃이 여러 번 호출된 과정이 의도된 것인지 공식문서를 통해 확인하고 싶었다. 그래서 collection view의 layout 프로퍼티를 시작으로 타고 타고 가 UICollectionViewLayout 문서를 읽게 되었다.
UICollectionViewLayout
collection view는 collection view의 레이아웃 객체에 여러 번 collection view 요소에 대한 레이아웃 정보를 제공하도록 요청한다. ... 유사하게 아이템이 collection view에 추가되거나 삭제될 때마다 해당 아이템들에 대해 추가적인 레이아웃 전달이 발생한다.
...
collection view에 있는 데이터가 변하고 아이템이 추가되거나 삭제될 때, collection view은 collection view의 레이아웃 객체가 레이아웃 정보를 업데이트하도록 요청한다. 특히 옮겨지거나 추가, 삭제된 모든 아이템들은 새로운 위치를 반영한 업데이트된 collection view의 레이아웃 정보를 가져야 한다.
공식 문서에는 위와 같은 내용이 나와있다. 정말 레이아웃이 여러 번 호출되어 변경된 레이아웃을 collection view에 반영한다. 이러한 공식문서의 내용을 보니 내가 생각한 section을 숨기는 방법이 괜찮은 방법인 것 같다
마무리
이번 시행착오를 경험하며 UICollectionViewLayout 문서를 처음 읽어봤다. 생각해보니 collection view는 많이 사용해봤는데 UICollectionView 문서는 한 번도 읽어보지 않았다. 가끔 필요한 부분만 발췌해 읽었는데 만약 미리 읽어봤으면 더 빨리 해결할 수 있었지 않을까 아쉬움이 들기도 한다. 그래도 기능을 만들 때마다 문서를 읽으면 더 잘 이해가 되는 좋은 점이 있다. 공식문서를 미리 읽어도 보고 기능을 만들 때 찾아도 보는 방법을 함께 해야겠다.
collection view를 많이 사용해봤지만 복잡한 UI를 만드는 건 아직 어려워 일부러 Section을 여러 개 두고자 했다. 이 화면을 만들면서 Section 숨기기 뿐만 아니라 여러 시행착오를 겪었는데 정말 얻은 것도 많았다. 앞으로 조금 더 복잡한 UI를 만들어보며 레이아웃 연습을 하고 싶다.
이번 기능은 그저 시행착오로만 남기지 않고 바로 기능을 정리하여 새로운 글로 만들 예정이다. 이렇게 하나씩 내 지식이 쌓여가는 것 같아 좋다.
'개발 시행착오' 카테고리의 다른 글
| [ iOS 시행착오 ] CollectionView에 Cell이 하나만 보이는 이유 (0) | 2024.06.28 |
|---|---|
| [ iOS 시행착오 ] URLSession으로 multipart/form-data 요청 (0) | 2023.08.22 |
| [ iOS 시행착오 ] CollectionView 데이터 업데이트하기 (Performing reloadData as a fallback — Invalid update) (0) | 2023.03.01 |
| [ iOS/Git 시행착오 ] Push된 Info.plist를 .gitignore에 할당하기 (0) | 2023.02.02 |
| [ iOS 시행착오 ]Custom Switch (0) | 2022.07.21 |