문제
다양한 방법으로 데이터 전달하기
1. Property로 전달하기
4. Closure로 전달하기
5. 장단점 정리

Property로 전달하기
1 - 2 화면 전환할 경우, 1의 ViewContorller에서 2의 ViewController의 프로퍼티에 데이터를 할당해 전달하는 방법이다. 데이터 할당은 보통 화면 전환 시 이루어지며, 그때 생성하는 2의 ViewController 객체를 활용한다.

먼저 1에서 데이터를 입력할 TextField의 아울렛 변수(contentTextField)와 화면 전환을 할 Button의 액션 함수(tapNextButton)를 정의한다.
import UIKit
class PropertyViewController: UIViewController {
//MARK: - 아울렛 변수
@IBOutlet weak var contentTextField: UITextField! //데이터 입력
@IBOutlet weak var contentLabel: UILabel! //추후 사용될 변수
//MARK: - 라이프 사이클
override func viewDidLoad() {
super.viewDidLoad()
configureView()
}
//MARK: - 화면 구성
private func configureView(){
self.contentLabel.text = nil //Label 초기화 목적
}
//MARK: - 액션 함수
@IBAction func tapNextButton(_ sender: UIButton) {
}
}
tapNextButton은 화면 전환 역할을 하는 액션함수로, 여기서 프로퍼티 데이터 전달이 이루어진다.
2의 storyboard id와 instantiateViewController(withIdentifier:)를 사용해 ViewController의 객체를 생성한다. 2의 ViewController, 즉 DelegatePatternViewController의 프로퍼티를 사용할 것이기 때문에 DelgatePatternViewController로 다운캐스팅한다. (UIViewController -> DelegatePatternViewController)
그 후 해당 객체를 사용해 원하는 프로퍼티에 접근하여 데이터를 할당한다.
//MARK: - 액션 함수
@IBAction func tapNextButton(_ sender: UIButton) {
//만약 다른 storyboard에 있다면 해당 storyboard 객체 생성
let storyboard = UIStoryboard(name: "DelegatePattern", bundle: Bundle.main)
guard let delegatePatternViewController = storyboard.instantiateViewController(withIdentifier: "DelegatePatternViewController") as? DelegatePatternViewController else {return}
//프로퍼티로 데이터 할당
delegatePatternViewController.content = self.contentTextField.text
self.navigationController?.pushViewController(delegatePatternViewController, animated: true)
}
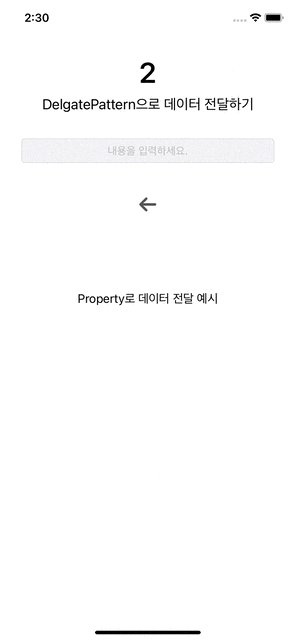
아울렛변수는 외부에서 접근할 수 없으므로 프로퍼티에 값을 할당한 다음, LifeCycle에 맞춰 DelegatePatternViewController에서 아울렛 변수에 프로퍼티 값을 할당해야한다.
import UIKit
class DelegatePatternViewController: UIViewController {
//MARK: - 아울렛 변수
@IBOutlet weak var contentLabel: UILabel!
//MARK: - 프로퍼티
var content: String?
//MARK: - 라이프 사이클
override func viewDidLoad() {
super.viewDidLoad()
configureView()
}
//MARK: - 화면 구성
private func configureView(){
self.contentLabel.text = content //아울렛 변수에 프로퍼티 값 할당
}
}
'iOS' 카테고리의 다른 글
| [iOS ] 데이터 전달 : (3/5) NotificationCenter로 전달하기 (0) | 2022.06.21 |
|---|---|
| [ iOS ] 데이터 전달 : (2/5) DelegatePattern으로 전달하기 (0) | 2022.06.20 |
| [ iOS ] 사진 선택 시 번호 표기(넘버링) 구현 (+ collectionView) (0) | 2022.06.15 |
| [ iOS ] cell 내 버튼 선택 이벤트 구현 (+ Delegate 패턴) (0) | 2022.06.14 |
| [ iOS ] URL 이미지 받아오기 + Alamofire (0) | 2022.06.08 |